Objektide pööramiseks Adobe Illustratoris on mitu võimalust ja täna räägin teile ühest neist, kasutades näite lilliikooni loomiseks iOS7 stiilis.

Vajalik
- Adobe Illustratori programm
- Oskuste tase: algaja
- Aeg lõpetamiseks: 15 minutit
Juhised
Samm 1
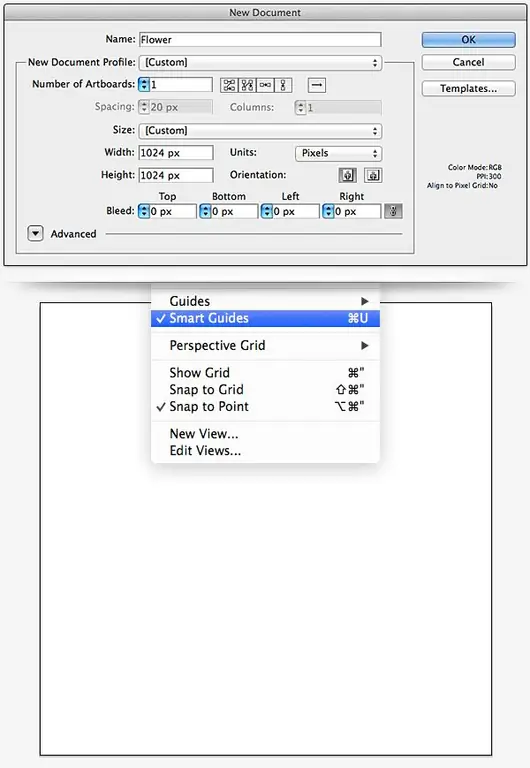
Looge uus dokument suurusega 1024 x 1024 pikslit. See on Apple'i maksimaalne ikooni suurus, nii et me kasutame seda. Seejärel klõpsake nuppu Vaade> Nutikad juhendid. (Comman + U või Ctrl + U).

2. samm
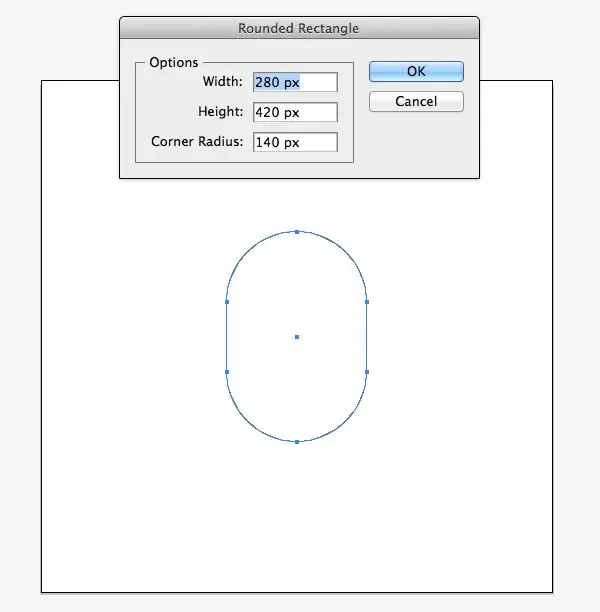
Valige ümardatud ristküliku tööriist ja klõpsake tahvlil. Sisestage ilmuvas aknas väärtused nagu pildil: laius 280 pikslit, kõrgus 420 pikslit, raadius 140 pikslit.

3. samm
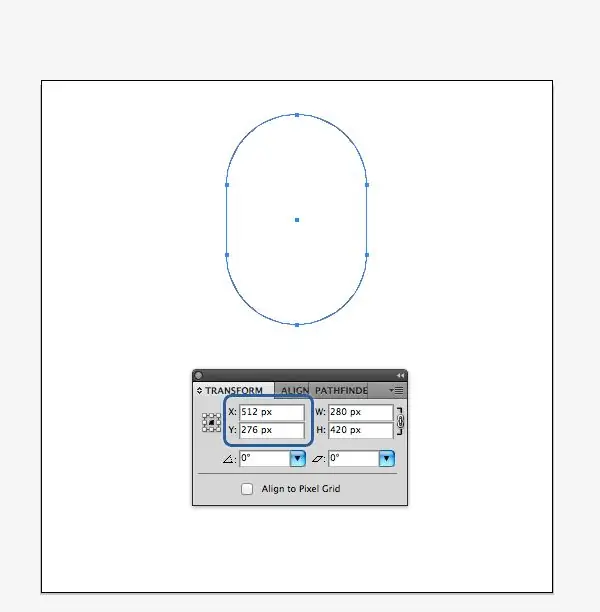
Minge paneelile Teisenda (Aken> Teisenda) ja määrake X-teljeks 512pikslit ja Y-teljeks 276px.

4. samm
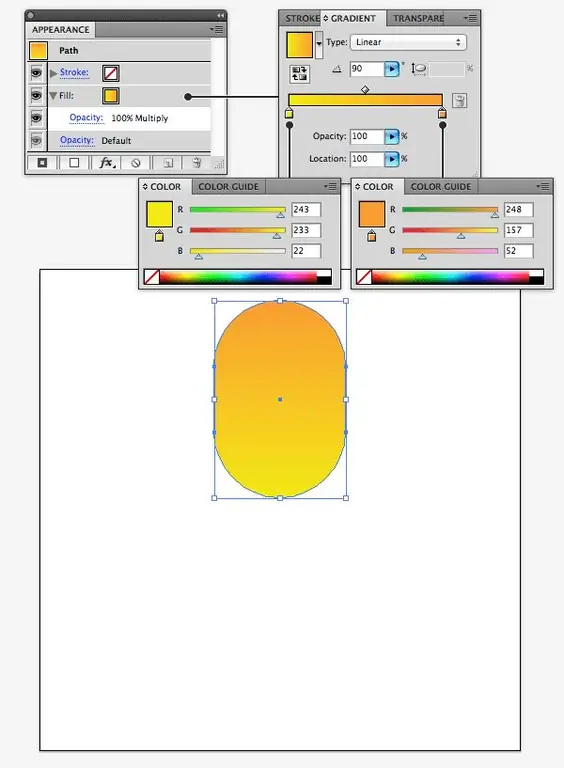
Kui kroonleht on endiselt valitud, minge paneelile Välimus (Aken> Välimus). Eemaldage joon, täitke see gradiendiga, nagu pildil näidatud, ja rakendage sellele segamisrežiimi - korrutage.

5. samm
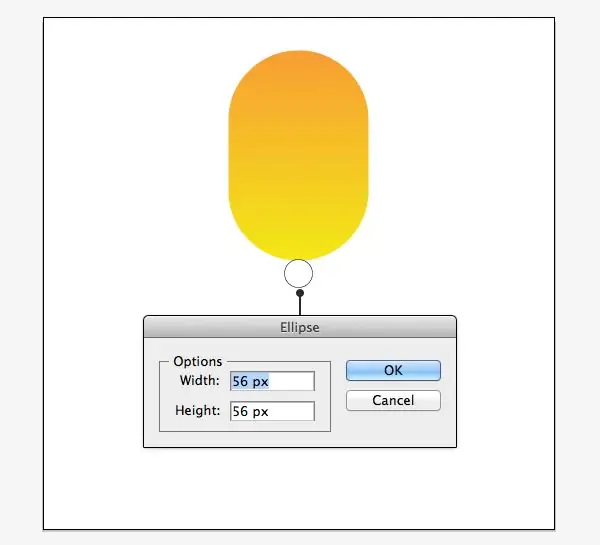
Valige Ellipse tööriist (L), looge 56 x 56 pikslit suur ring ja tsentreerige see tahvlile. Kroonlehe pööramisel kasutame seda keskjuhina.

6. samm
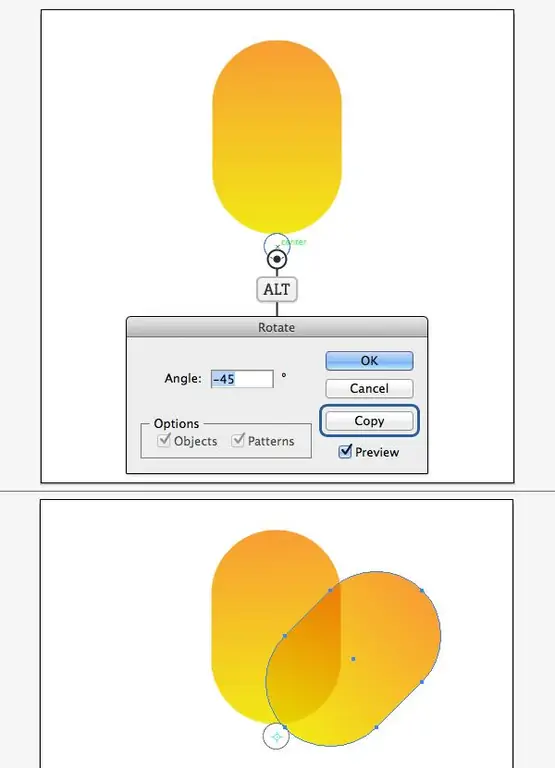
Võtke valikutööriist (V) ja valige kroonleht. Seejärel lülituge tööriistale Pööra (R-klahv) ja viige kursor tööpiirkonna keskel oleva ringi kohale. Näete ringi keskel väikest risti.
Hoidke klahvi alt="Pilt" all ja klõpsake ristil. Avanenud aknas sisestage nurgaväärtus -45º ja kroonlehe paljundamiseks ja pööramiseks vajutage Kopeeri.

7. samm
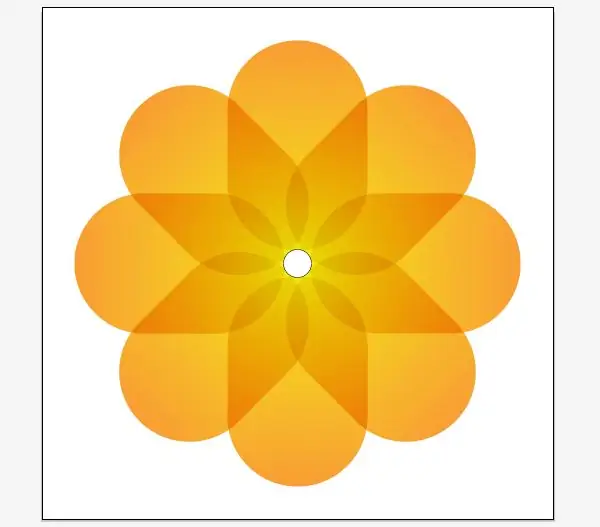
Korrake toimingut kuus korda valikutega Objekt> Teisenda> Muuda uuesti (Command + D või Ctrl + D), et teha kaheksa kroonlehte.

8. samm
Nüüd saate keskel ringi valida ja selle kustutada.
Valige iga kroonleht ja täitke see gradientiga. Selleks kasutame 8 värvi. Gradiendi alguse värv on sama, mis eelmise kroonlehe gradiendi lõpu värv.






